This is slide 1 description. Go to Edit HTML of your blogger blog. Find these sentences. You can replace these sentences with your own words. This is a Blogger template by NewBloggerThemes.com...
Pantai Kuripan Subah_Batang_Jawa Tengah
Pantai kuripan terletak di desa Kuripan Kecamatan Subah Kabupaten Batang. Pantai ini bisa dibilang pantai yang baru booming dan mulai dikenal masyarakat luas. Contour pantainya yang landai dan di tambah rimbunnya cemara di tepi pantai menambah daya tarik bagi pengunjung untuk menikmati ke elokan pantai ini.
Beragam kegiatan outdoor dapat dilakukan di pantai ini, seperti camping, santai dengan keluarga, famillya gathering juga bisa. Fasilitas di pantai ini mulai ditata, dibenahi serta dilengkapi supaya pengunjung makin betah menikmati pantai ini. Wahana anak dan gazebu sudah tertata apik di bawah rimbunnya pohon cemara sehingga tidak kepanasan jika lama-lama dipantai ini.
Permenkes tentang Puskesmas
Dalam pelaksanaan Akreditasi Puskesmas, hal paling mendasar adalah dasar pelaksanaan puskesmas, dan semua itu sudah tertuang dalam Permenkes Nomor 75 tahun 2014. Dalam Permenkes tertuang fungsi, tugas dan wewenang penyelenggaraan. Jadi semua komponen yang ada di dalam Puskesmas harus menguasai atau paling tidak mengetahui isi dari Permenkes tersebut. Semua tentang puskesmas sudah tertuang dalam Permenkes ini, mulai dari syarat pendirian, tenaga yang ada di Puskesmas, Pelayanan yang ada di Puskesmas, dan sebagainya.
Bagi Puskesmas yang akan melaksanakan Akreditasi bolehlah mempelajarai Permenkes no 74 tahun 2014 ini. Silahkan bisa di download di bawah.
Permenkes No 75 tahun 2014 tentang Pusat Kesehatan Masyarakat (Puskesmas)
Bagi Puskesmas yang akan melaksanakan Akreditasi bolehlah mempelajarai Permenkes no 74 tahun 2014 ini. Silahkan bisa di download di bawah.
Permenkes No 75 tahun 2014 tentang Pusat Kesehatan Masyarakat (Puskesmas)
Cara Memasang Template Blogger
Halo kali ini saya akan memberikan sedikit tutorial memasang template blogger yang berekstensi .xml.
- Hal pertama dilakukan adalah mempunyai file template berekstensi .xml. Kalian bisa mendownload templatenya di sini.
- Setelah terdownload, silahkan sobat login ke akun blogger dan klik template.
- lalu klik "Backup/ Restore"
- Jangan lupa untuk membackup template dengan klik "Download full template". Simpan file template yang sudah didownload sebagai antisipasi jikalau terjadi masalah instalasi pada template yang baru.
Setelah itu klik "Choose file" , cari file yang berekstensi .xml dan klik "Upload", tunggu hingga selesai.
- Terakhir bisa sesuaikan widget yang kalian sukai.
Kira-kira seperti itulah cara memasang template berekstensi .xml, terima kasih sudah mampir.
Pendakian, "Hiking or Dirting"?
Kegiatan hiking atau trecking sangat di gemari oleh kalangan remaja dewasa kini, dan tidak hanya remaja saja, tak jarang kepala 3 sampai kepala 4 pun melakukan aktifitas ini, naik gunung sudah menjadi trend anak muda masa kini, entah itu untuk mencari sensasi atau memang untuk menikmati indahnya panorama ciptaan tuhan yang tiada duanya.
Ada beberapa hel yang menjadi pemicu mengapa kegiatan pecinta alam ini sangat di gandrungi salah satunya adalah film 5CM yang sempat buming di kancah perfilman Indonesia sehingga menciptakan opini bahwa naik gunungitu adalah hal yang mengasikan dan langsung menjadi kegiatan yang di anggap gaul atau lagi musim.
Dengan bermunculanya kelompok kelompok kepencintaan alam di hampir semua instansi entah itu pendidikan ataupun ekonomi ini sudah membuktikan bahwa kegiatan ini sudah benar benar menjadi trend anak muda sama kini, berbagai tempat mulai ter-ekspos, dan mulai dijadikan ladang bisnis oleh pihak pihak tidak bertanggung jawab.
Fenomena yang terjadi saat ini adalah maraknya perusakan alam yang terjadi dimana, ditempat tempat yang menjadi sasaran para pendaki pemula ini untuk membuktikan diri atau untuk kepuasan diri pribadi saja yang malah berdampak pada kerusakan alam, kerusakan kestabilan ekosistem, alhasil pencemaran lingkungan tidak bisa dihindari, tempat tempat yang ter-ekspos pasti lama kelamaan akan rusak oleh banyaknya pendaki liar yang tak tahu adat.
Alam seharusnya di jaga, dilindungi dilestarikan untuk bisa di nikmati keindahanya hingga anak dan cucu kita nanti, bukan malah di eksploitasi dengan ego pribadi, hutan seharusnya menjadi submer kehidupan yang harus dilestarikan bukan malah di tebang pohonya di keruk lahanya untuk dijadikan kawasan baru, jika hutan hutan dan gunung gunung di eksploitasi demi kepentingan pribadi dan ego masing masing maka suatu saat nanti akan tiba saat nya kehancuran bagi seluruh alam dan seisinya.
5 Situs Kursus Online Gratis
Pada saat ini, untuk mendapatkan ilmu pengetahuan tidak perlu datang kepada orang pintar seperti : guru, dosen, atau sebagainya, dan untuk mencari orang yang benar-benar pandai dalam bidangnya itu juga susah, itupun kalau mau mengajarkannya secara cuma-cuma alias gratis.









Nah, di era sekarang ini, zaman yang sudah modern, serba digital, kita mungkin lebih bersyukur dan beruntung. Kenapa? karena kita bisa belajar dari video yang ada di Youtube, bisa membaca tulisan blogger seperti badrulmozila.com untuk menambah ilmu, bahkan jurnal penelitian milik orang pintar sekarang juga banyak yang terbuka kepada umum, namun memang ada beberapa penelitian yang hanya bisa diakses oleh orang tertentu saja.
Tahukah anda, untuk mendapatkan ilmu, atau mempelajari ilmu, keterampilan tertentu sekarang ini tidak hanya anda dapatkan dari Youtube, Blog, Jurnal Online saja loh.. tapi juga bisa anda dapatkan di Situs Kursus Online Gratis yang sekarang ini sudah bisa anda akses dimanapun dan kapanpun. Berikut badrulmozila akan memberikan informasi mengenai situs kursus online gratis yang bisa anda akses dirumah :
1. Situs Kursus Online Gratis : Udacity
Apa itu Udacity? Udacity dapat dikatakan sebagai Universitas/Sekolah Online dengan media pembelajaran yang komprehensif untuk mendidik seseorang menjadi programmer profesional. Udacity awalnya dilahirkan sebagai salah satu eksperimen Sebastian Thrun dan Peter Norvig di Universitas Stanford yang menawarkan kursus online tentang "Introduction to Artificial Intelligence" secara gratis. Saat ini Udacity sudah berkembang dengan tim pendidik dan media yang komprehensif untuk mencapai misi dari Udacity.

situs kursus online gratis udacity
Tidak banyak yang diperlukan untuk belajar di Udacity, karena Udacity sendiri menawarkan layanannya secara gratis. Namun perlu dicatat bahwa kebanyakan media pembelajarannya merupakan kursus online dimana untuk dapat belajar, kalian harus memerlukan perangkat agar bisa mengakses internet. Ditambah, kebanyakan media pembelajarannya menggunakan video. Jadi sebagai saran, sebaiknya kalian mempunyai akses internet yang tidak putus-nyambung.
Kunjungi situs kursus online gratis Udacity : klik disini
2. Situs Kursus Online Gratis : Udemy

situs kursus online gratis udemy logo
Setelah tadi ada situs kursus online gratis bernama Udacity, sekarang situs kursus online yang berikut ini juga memiliki nama dengan awalan huruf U yakni Udemy. Wah, berarti situs yang berawalan dengan huruf U merupakan situs kursus online ya? ya gak juga.. bisa enggak, bisa tidak.

situs kursus online gratis udemy
Nah, tahukah anda? Udemy merupakan sebuah situs belajar online, bisa dibilang kursus online lah. Kalian bisa cek kursus apa aja yang ada langsung di situsnya langsung. Nah, apa aja sih kursus yang ada disana? Banyak banget, mulai dari kursus belajar membuat website dari wordpress, maupun belajar programming. Tapi tau gak teman-teman sekalian, bahwa ada juga kursus yang bersifat gratis dan bisa diakses oleh siapa saja.
Kunjungi situs kursus online gratis Udemy : klik disini
3. Situs Kursus Online Gratis : Coursera

situs kursus online gratis coursera logo
Situs kursus online gratis kali ini tidak berawalan dari huruf U melainkan huruf C, yakni Coursera. Tahukah anda? Coursera merupakan sebuah situs kursus online yang tidak memungut biaya alias gratis. Coursera adalah suatu perusahaan startup yang menyediakan platform dan konten untuk opencourse atau istilah lainnya kuliah online. Coursera menggunakan metode kuliah yang tutornya berasal dari berbagai macam universitas-universitas yang ternama di Amerika, seperti Stanford University, University of Michigan, University of Pennsylvania, dsb.

situs kursus online gratis coursera
Kunjungi situs kursus online gratis Coursera : klik disini
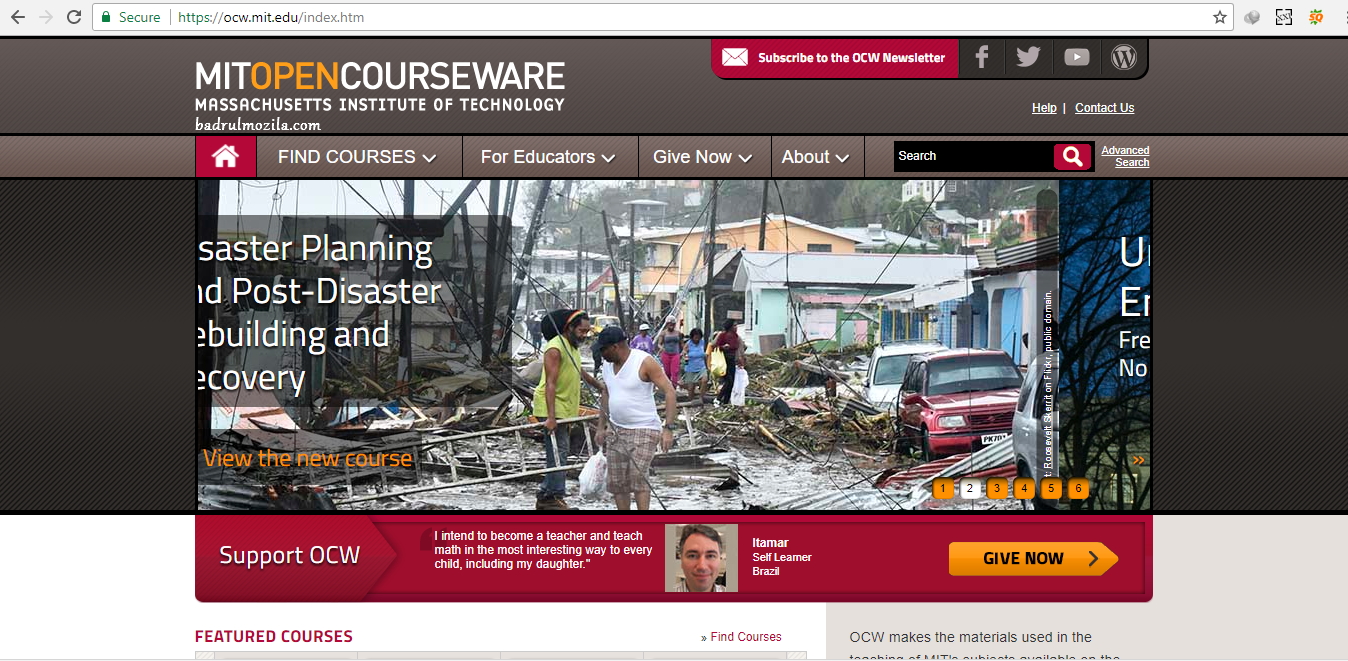
4. Situs Kursus Online Gratis : MIT Open Course Ware (MIT OCW)

situs kursus online gratis MIT Open Course Ware (OCW)
Situs kursus online gratis yang berikut ini memiliki nama yang agak susah untuk diingat, yakni MIT Open Course Ware, MIT Open Course Ware merupakan situs kursus online berbasis web yang sangat populer dari kebanyakan semua isi kursus MIT. Jadi, konsep sederhana di balik situs ini adalah untuk mempublikasikan sebagai lebih mungkin materi kursus online dan membuat mereka banyak tersedia untuk semua orang.

situs kursus online gratis MIT Open Course Ware (OCW) site
MIT OWC menyediakan material yang besar dari 2150 program untuk 125 pengunjung di seluruh dunia. Salah satu yang terbaik dan paling indah keuntungan dari situs ini adalah bahwa di sini ada pendaftaran diperlukan untuk mempelajari materi kursus.
Kunjungi situs kursus online gratis MIT OCW : klik disini
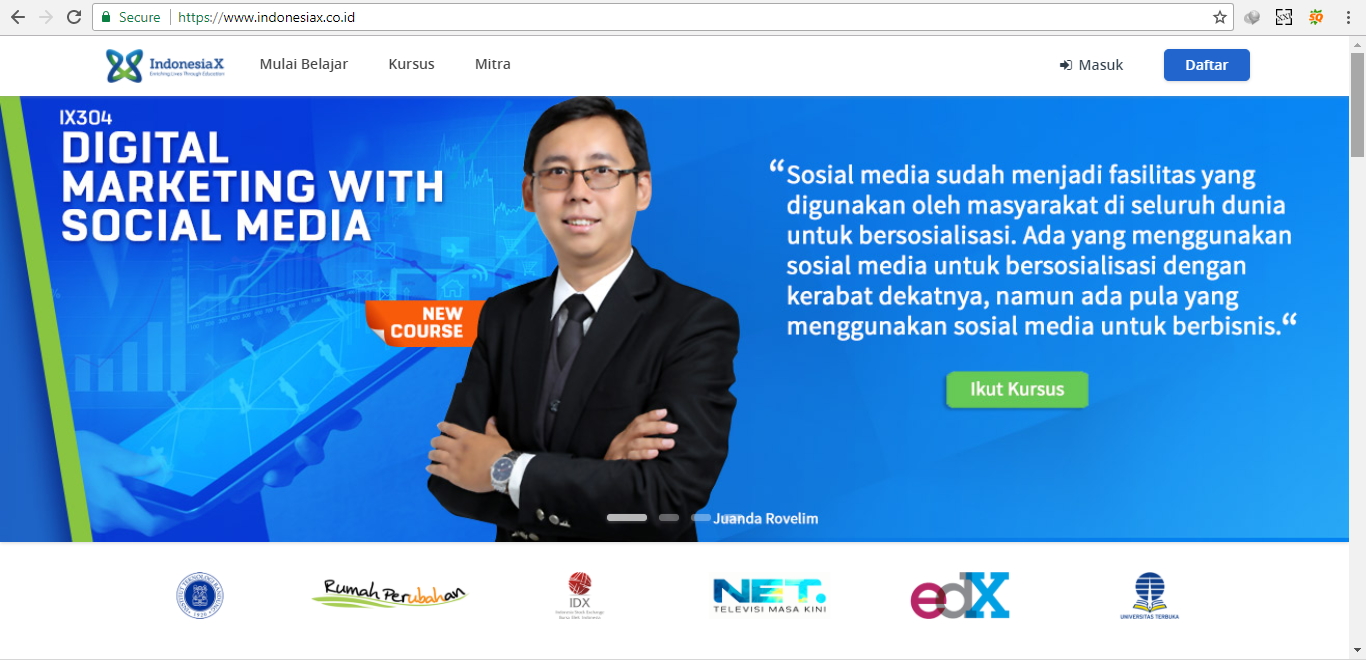
5. Situs Kursus Online Gratis : IndonesiaX

situs kursus online gratis indonesiaX logo
Nah, untuk yang belum terlalu suka dengan bahasa Inggris, tenang.. situs kursus online gratis kali ini berasal dari Indonesia yakni IndonesiaX, yang tentu saja memiliki user interfaceyang mudah anda pahami dengan bahasa utama menggunakan bahasa Indonesia. IndonesiaX merupakan situs yang menyajikan kursus online gratis untuk semua orang, dengan pembicara yang memang benar-benar berpengalaman dalam bidangnya. Bahasa utamanya tentu bahasa Indonesia ada video, subtitle, materi pdf, dan ruang diskusi sesama member.

situs kursus online gratis indonesiaX
IndonesiaX tidak meminta anda untuk mengeluarkan biaya sepeserpun dalam kegiatan belajar di situs ini. Kecuali jika anda menginginkan sertifikat, anda akan dibebankan biaya untuk hal tersebut. Biaya yang dikenakan itu sebesar Rp. 250.000,- per sertifikat.
Kunjungi situs kursus online gratis IndonesiaX : klik disini
Nah, itulah beberapa Situs Kursus Online Gratis rekomendasi dari badrulmozila.com yang semoga saja bermanfaat untuk menambah wawasan anda lebih luas lagi. Sekian, terimakasih sudah mau menyempatkan membaca artikel saya kali ini. Jika bermanfaat silahkan bagikan artikel ini kepada teman-teman anda atau keluarga anda.
Download Template Blogger Gratis
Aktivitas blogging bagi beberapa orang merupakan hal yang menarik. Lewat blogging kita bisa mencurahkan unek-unek, berbagi ilmu, berbagi pengalaman, dan sebagainya. Blogger (orang yang menulis blog) bisa dengan leluasa mencurahkan apa yang ada di pikirannya lewat tulisan dengan biaya yang murah dan juga bisa menghasilkan rupiah pula. Akan tetapi seringkali kita jenuh dengan tampilan atau template standar yang disediakan oleh blogger. Sehingga blogger akan berusaha mencari tampilan yang menurutnya bagus agar tampilannya tidak monotone. Apabila tampilannya menarik, dapat menambah pengunjung blog kita, semakin banyak pengunjung semakin banyak pulan rupiah yang didapat. Berikut situs penyedia template gratis yang bisa didownload :
https://newbloggerthemes.com/
http://urang-kurai.blogspot.com
https://btemplates.com/
http://www.compartidisimo.com/p/plantillas.html
https://gooyaabitemplates.com/
Cara Menyembunyikan Tampilkan Label pada Blog
Tulisan yang ada pada saat membuka label atau kategori di blog maka kita akan menemukan tulisan Tampilkan posting dengan label bla bla bla. Tampilkan semua posting. Lebih tepatnya seperti gambar :
Tulisan di atas akan selalu muncul saat membuka label atau kategori dan tentunya sangat tidak menarik untuk dilihat oleh kita sendiri maupun pengunjung. Maka dari itu kita harus mencari solusi untuk masalah yang satu ini agat tidak tampil lagi di blog kita tentunya.
Ada 2 cara untuk mengatasi masalah di atas yaitu dengan menghilangkan atau menyembunyikan atau dengan menghapusnya beserta elemennya.
Cara menghilangkan atau menyembunyikan tulisan Tampilkan posting dengan label bla bla bla. Tampilkan semua posting
Cara menghapus tulisan Tampilkan posting dengan label bla bla bla. Tampilkan semua posting
Tulisan di atas akan selalu muncul saat membuka label atau kategori dan tentunya sangat tidak menarik untuk dilihat oleh kita sendiri maupun pengunjung. Maka dari itu kita harus mencari solusi untuk masalah yang satu ini agat tidak tampil lagi di blog kita tentunya.
Ada 2 cara untuk mengatasi masalah di atas yaitu dengan menghilangkan atau menyembunyikan atau dengan menghapusnya beserta elemennya.
Cara menghilangkan atau menyembunyikan tulisan Tampilkan posting dengan label bla bla bla. Tampilkan semua posting
- Login ke bloger
- Masuk ke dashboard
- Pilih Template
- Klik Edit HTML
- Tekan CTRL + F untuk mencari kode ini ]]></b:skin>
- Kemudian letakkan kode dibawah ini, diatas ]]></b:skin>.status-msg-wrap{
display:none;
}
.status-msg-body{
display:none;
}
.status-msg-border{
display:none;
} - Maka hasil akhirnya setelah di letakan di atas ]]></b:skin> seperti ini :.status-msg-wrap{
display:none;
}
.status-msg-body{
display:none;
}
.status-msg-border{
display:none;
}
]]></b:skin> - Terakhir preview template, jika tidak ada pesan error maka selanjutnya baru Save. Selesai.
Cara menghapus tulisan Tampilkan posting dengan label bla bla bla. Tampilkan semua posting
- Login ke blogger
- Masuk ke dashboard
- Pilih Template
- Klik Edit HTML
- Tekan CTRL + F untuk mencari kode ini <b:includable id='status-message'>
Maka yang harus di ganti tlisan ini :<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable> - Ganti kode di atas menjadi :<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable> - Terakhir preview template, jika tidak ada pesan error maka selanjutnya baru Save. Selesai.
SALAM SUKSES :-)
Cara Menghilangkan Tulisan Tampilkan Posting Dengan Label
Tutorial Blog - Tulisan tampilkan posting dengan label biasanya muncul di atas sebuah postingan pada label, tepatnya jika sobat membuka salah satu label maka tulisan tersebut akan muncul.
Munculnya tulisan tersebut di pengaruhi oleh template yang sobat gunakan, karena kemungkinan template yang sobat gunakan bukanlah template SEO ( Search Engine Optimizer), tetapi jika template yang sobat gunakan adalah template yang SEO ( Search Engine Optimizer ) maka kemungkinan kecil tulisan tersebut tidak akan muncul.
sebenarnya hal tersebut juga pernah saya alami sendiri, tapi usaha saya untuk menghilangkan tulisan Tampilkan Posting Dengan Label tersebut berhasil saya atasi.
Nama label yang muncul akan sesuai dengan nama label yang kita pilih. Sebenarnya Ada 2 cara yang bisa kita lakukan pada tulisan diatas, yaitu menghapus tulisan tersebut dari blog dan yang kedua hanya menyembunyikannya dari halaman blog, kali ini saya akan memberikan cara untuk menghilangkannya, Ikuti langkah-langkah dibawah ini.
2. Setelah itu cari code atau script di bawah ini, gunakan kombinasi tombol Ctrl+F untuk memudahkan pencarian.
<b:includable id='status-message'>
<b:if cond='data:navMessage'><div class='status-msg-wrap'><div class='status-msg-body'><data:navMessage/></div><div class='status-msg-border'><div class='status-msg-bg'><div class='status-msg-hidden'><data:navMessage/></div></div></div></div><div style='clear: both;'/></b:if></b:includable>
3. Setelah ketemu ganti kode atau script di atas menjadi persis seperti di bawah ini
<b:includable id='status-message'>
<b:if cond='data:navMessage'><div></div><div style='clear: both;'/></b:if></b:includable>
4. Langkah terakhir Preview Template atau langsung Save saja, Selesai
Nah bagaimana sobat, mudah bukan? selamat mencoba dan demikianlah tutorial yang dapat saya share mengenai Cara Menghilangkan Tulisan Tampilkan Posting Dengan Label semoga bermanfaat dan sukses
Membuat Menu Drop Down Di Blogspot
Banyak cara bagaimana membuat blog terlihat cantik dan salah satu caranya untuk membuat blog yang kita miliki terlihat cantik adalah dengan mendesai menu secara dinamis menggunakan menu drop down.
Menu drop down sendiri adalah menu yang menampilkan sederetan link yang dinamis kearah bawah adapun cara membuat menu drop down pada blogspot adalah dengan mengikuti langkah dibawah.
1. Masuk ke blogspot anda
2. Klik menu tata letak
3. Klik tambah gadget
Kemudian copy html di bawah
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
</ul>
</div>
4 Save
5. Untuk Tanda # di ganti dengan link alamat artikel anda
6. Untuk menambah menu horizontal anda dapat mengcopy kode yang berada di dalam <li> </li>
contoh:
<li>
<a href='#'>Nama Menu</a>
</li>
7. Untuk menambah menu vertikal copy kode dibawah
contoh
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
8. kemudian masuk ke menu template > edit HTML
9. Cari kode ']]></b:skin>' dan masukan kode dibawah tepat diatas kode ']]></b:skin>'
#mbtnavbar {
background: #060505;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Untuk lebih jelasnya bisa tonton videonya..
Menu drop down sendiri adalah menu yang menampilkan sederetan link yang dinamis kearah bawah adapun cara membuat menu drop down pada blogspot adalah dengan mengikuti langkah dibawah.
1. Masuk ke blogspot anda
2. Klik menu tata letak
3. Klik tambah gadget
Kemudian copy html di bawah
<div id='mbtnavbar'>
<ul id='mbtnav'>
<li>
<a href='#'>Home</a>
</li>
<li>
<a href='#'>About</a>
</li>
<li>
<a href='#'>Contact</a>
</li>
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
</ul>
</div>
4 Save
5. Untuk Tanda # di ganti dengan link alamat artikel anda
6. Untuk menambah menu horizontal anda dapat mengcopy kode yang berada di dalam <li> </li>
contoh:
<li>
<a href='#'>Nama Menu</a>
</li>
7. Untuk menambah menu vertikal copy kode dibawah
contoh
<li>
<a href='#'>Sitemap</a>
<ul>
<li><a href='#'>Sub Page #1</a></li>
<li><a href='#'>Sub Page #2</a></li>
<li><a href='#'>Sub Page #3</a></li>
</ul>
</li>
8. kemudian masuk ke menu template > edit HTML
9. Cari kode ']]></b:skin>' dan masukan kode dibawah tepat diatas kode ']]></b:skin>'
#mbtnavbar {
background: #060505;
width: 960px;
color: #FFF;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid #960100;
height:35px;
}
#mbtnav {
margin: 0;
padding: 0;
}
#mbtnav ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#mbtnav li {
list-style: none;
margin: 0;
padding: 0;
border-left:1px solid #333;
border-right:1px solid #333;
height:35px;
}
#mbtnav li a, #mbtnav li a:link, #mbtnav li a:visited {
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#mbtnav li a:hover, #mbtnav li a:active {
background: #BF0100;
color: #FFF;
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#mbtnav li {
float: left;
padding: 0;
}
#mbtnav li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#mbtnav li ul a {
width: 140px;
}
#mbtnav li ul ul {
margin: -25px 0 0 161px;
}
#mbtnav li:hover ul ul, #mbtnav li:hover ul ul ul, #mbtnav li.sfhover ul ul, #mbtnav li.sfhover ul ul ul {
left: -999em;
}
#mbtnav li:hover ul, #mbtnav li li:hover ul, #mbtnav li li li:hover ul, #mbtnav li.sfhover ul, #mbtnav li li.sfhover ul, #mbtnav li li li.sfhover ul {
left: auto;
}
#mbtnav li:hover, #mbtnav li.sfhover {
position: static;
}
#mbtnav li li a, #mbtnav li li a:link, #mbtnav li li a:visited {
background: #BF0100;
width: 120px;
color: #FFF;
display: block;
font:normal 12px Helvetica, sans-serif;
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:1px dotted #333;
}
#mbtnav li li a:hover, #mbtnavli li a:active {
background: #060505;
color: #FFF;
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
Untuk lebih jelasnya bisa tonton videonya..
















